Hai teman-teman, selamat datang lagi di halaman wordpress saya!;D
Terima kasih banyak teruntuk dosen saya, Ibu Wibby atas tugas-tugasnya yang menjadikan halaman wordpress saya ini penuh update-an ilmu-ilmu yang berguna,hehe
Sekarang, saya mau membahas tentang konsep dasar mengenai HTML.
Pertama yang sangat perlu diketahui adalah HTML merupakan singkatan dari Hyper Text Markup Language. Ya, HTML adalah sebuah bahasa markup, bukan bahasa pemrograman. Bahasa markup sendiri berisi perintah-perintah dengan format terstruktur untuk menampilkan suatu tampilan tertentu.
Ringkasnya gini temen-temen, HTML adalah format penulisan melalui kode-kode tertentu yang mampu dimengerti oleh browser untuk menampilkan tampilan suatu halaman web tertentu. Nah, HTML ini bisa dituliskan di beberapa software kode editor, contohnya saja di notepad, notepad++, sublime text, Atom atau yang lainnya bisa dicari sendiri ya. Terus supaya nantinya bisa dijalankan di browser maka HTML harus disimpan dalam format html dengan ekstension penyimpanannya .htm atau .html
Buat temen-temen yang belum ada bayangan nih tentang HTML, yuk cobain bareng saya! Kali ini software kode editor yang saya gunakan adalah Notepad++ (buat yang belum instal software notepad++ bisa lihat tutorialnya disini)
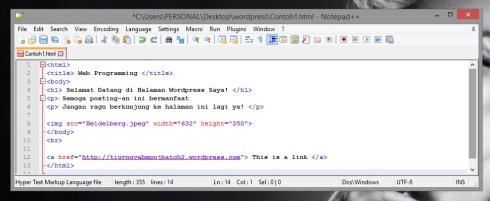
Berikut ini contoh sederhana penulisan kode HTML:

Pada contoh kode HTML di atas kita bisa melihat bahwa untuk memulai menulis kode HTML maka kita harus memulainya dengan kode <html> dan diakhiri dengan </html>
dibagian paling bawah sekali.
Selanjutnya, untuk konten yang ada di antara <title> dan </title> berfungsi untuk memberikan informasi tambahan kepada browser, bahwa halaman web yang dibuat ini memiliki judul Web Programming.
Selanjutnya untuk penulisan heading menggunakan format penulisan <h1> dan diakhiri dengan </h1>, untuk paragraf <p> dan diakhiri </p>
Berikutnya, kalau kita ingin menyelipkan gambar di dalam halaman web kita, gunakan format penulisan <img src=”…..(nama file gambar yang ingin diupload)….” width=”….(lebar gambar)…”. height=”…..(tinggi gambar) >
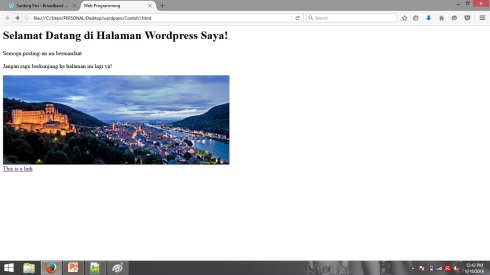
Nah dari contoh screenshoot diatas, kira-kira beginilah hasilnya teman-teman!
Jeengjeeeeeeeeeeng….

Yap begitulah sedikit mengenai konsep dan dasar dari HTML yang bisa saya bagikan untuk teman-teman sekalian. Kurang lebihnya mohon maaf, semoga bermanfaat. Salam zuppeer!